介绍
在一部分公司中,上线时前端需要打包后发给后端或运维同学,他们再放到服务器上
但每次打包、压缩、发给别人这个过程太麻烦了,于是就有了这个小工具
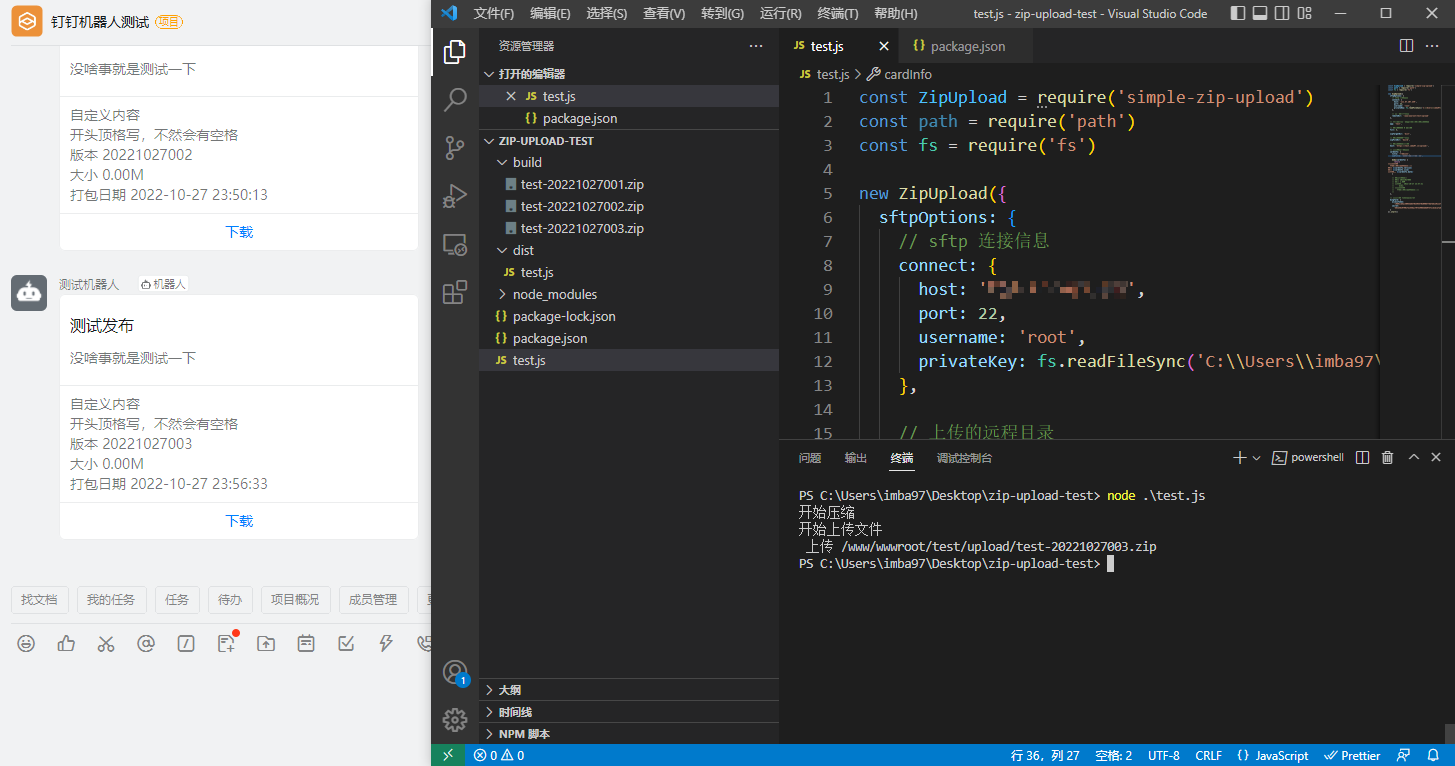
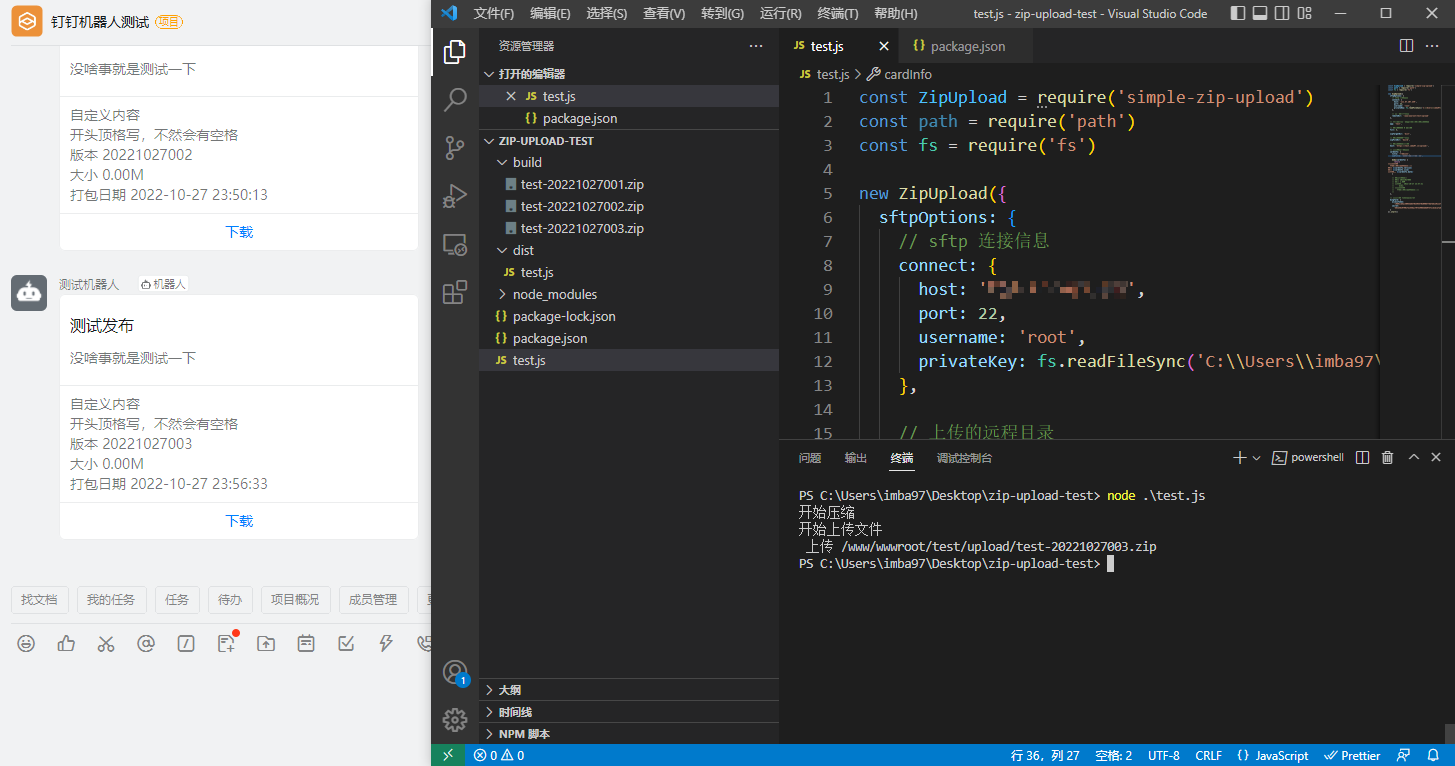
我们就可以简单配置一下,在打包结束后自动执行这个程序

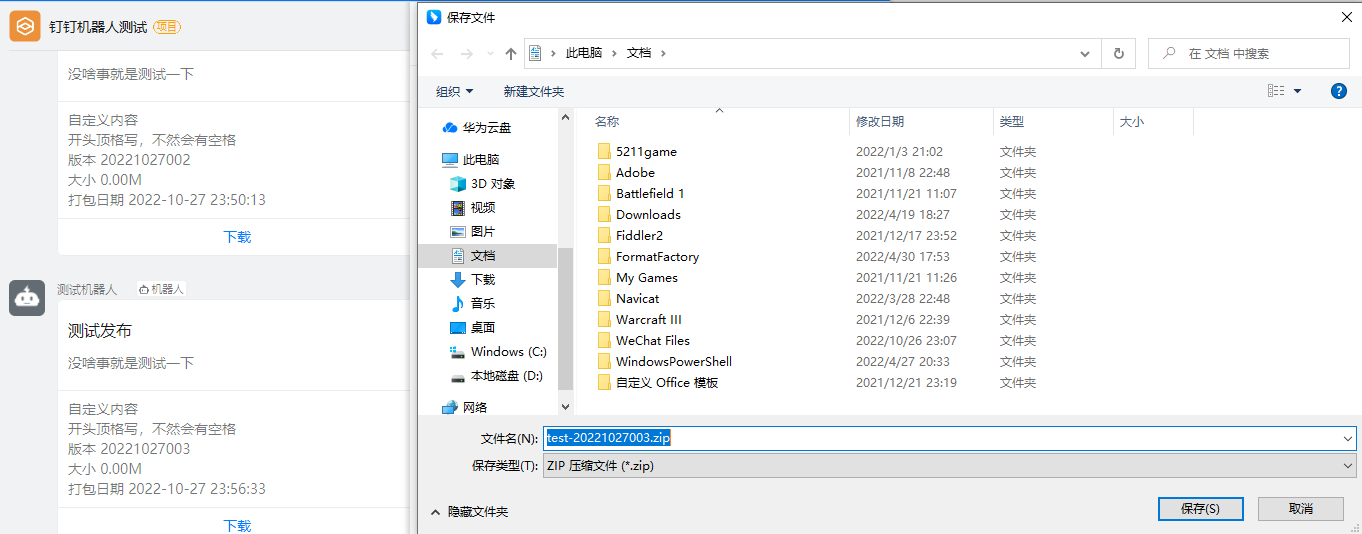
并且可以直接下载压缩包

好了,现在只要把后端骗进群,压力一下子就来到了后端这边
除了自动展示版本、压缩包大小、打包日期之外
它还可以自动维护本地及线上的压缩包,每次执行时会检查非今天的文件,自动删除
使用方法
安装
1
| pnpm i -D simple-zip-upload
|
导入
1
| import ZipUpload from 'simple-zip-upload'
|
配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| const ZipUpload = require('simple-zip-upload')
const path = require('path')
const fs = require('fs')
const ZipUploadConfig = {
sftpOptions: {
connect: {
host: '1.2.3.4',
port: 22,
username: 'root',
privateKey: fs.readFileSync('C:\\Users\\imba97\\.ssh\\id_rsa')
},
remoteDir: '/www/download/upload'
},
app: 'simple-zip-upload',
fill: 3,
zipTargetDir: 'dist',
zipFileDir: 'build',
host: 'https://download.imba97.cn/upload/',
cardInfo: {
title: '测试发布',
subTitle: '没啥事就是测试一下',
body(cardInfo) {
return `
自定义内容
开头顶格写,不然会有空格
版本 ${cardInfo.version}
大小 ${cardInfo.size}
打包日期 ${cardInfo.date}`
}
},
dingTalk: {
accessToken: '',
secret: ''
}
}
|
使用
普通
1
2
|
new ZipUpload(ZipUploadConfig).start()
|
Webpack
1
2
3
4
|
{
plugins: [new ZipUpload(ZipUploadConfig)]
}
|
vue.config.js
1
2
3
4
5
6
7
8
9
10
11
12
|
{
chainWebpack(config) {
config
.plugin('ZipUploadPlugin')
.use(ZipUpload)
.tap(() => [ZipUploadConfig])
},
}
|
更多详情
Github